
🏆 Awarded 1st Place & People’s Choice at Design at UCI’s Winter 2024 Project Teams Program 🏆
Languini is a mobile platform that brings cultural enrichment into every recipe by blending language learning and customary insights into the cooking experience.
At a glance
Cooperated in a team of six to design a recipe app that integrates both language and cultural learning
Conducted research such as competitive analysis, surveys, user interviews, usability testing, and affinity mapping
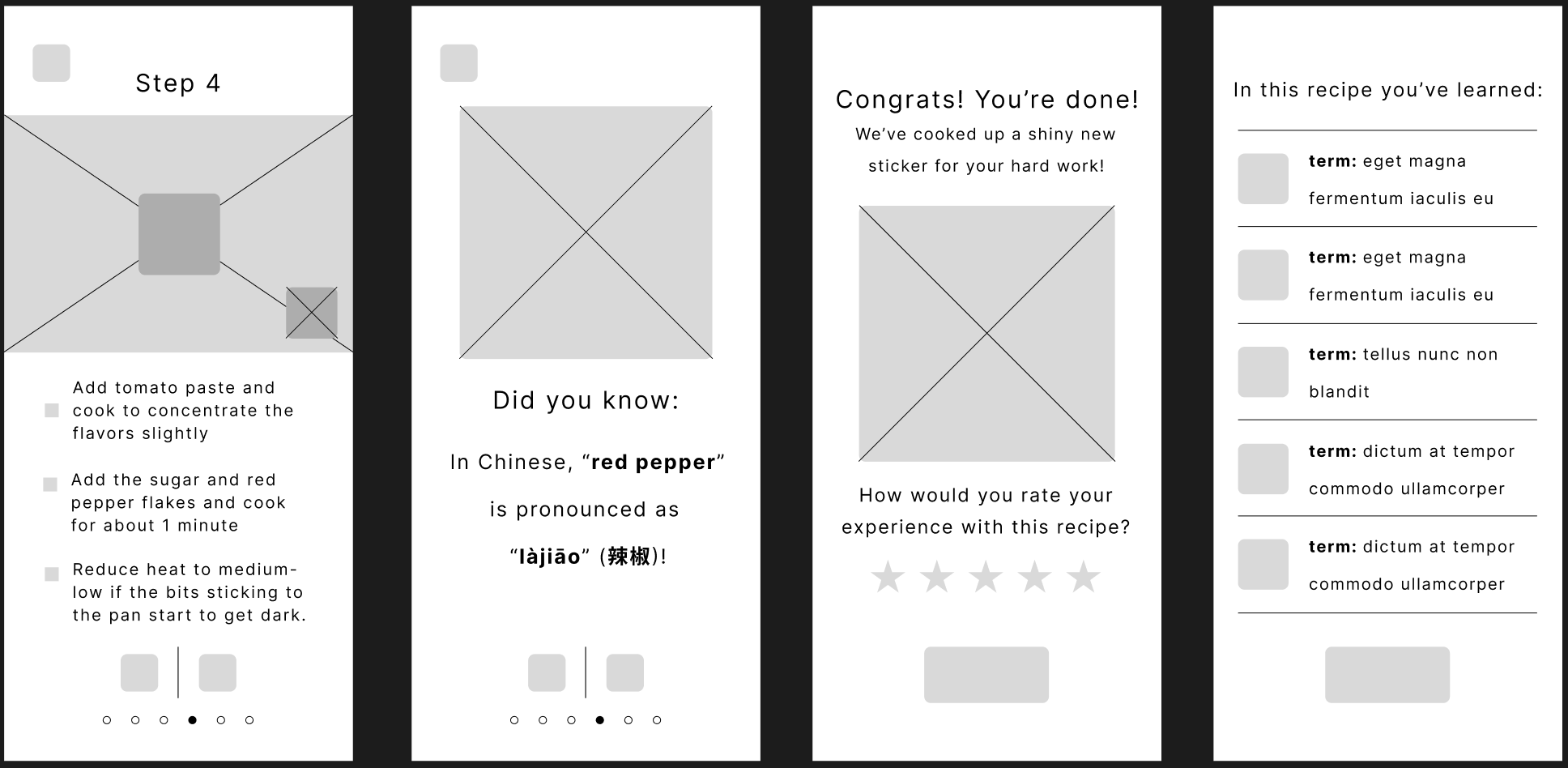
Designed flows with prototyping; numerous graphics and stickers for user incentive and rewards system
Problem Statement
Cultural heritage is a crucial element of an individual’s identity. However, today’s fast-paced lifestyle renders many without the time to foster that connection.
Solution
We aim to create a platform promoting language learning and cultural literacy through an activity significant to both: cooking.
Research Findings
Surveys
60 responses
85% interested in learning about own/other cultures
23.3% can’t cook foods from their own culture
50%+ describe a weak connection to own culture
Challenges
Target audience: Expanding our target audience to encompass more than just college students required further precision and detail with our app functionalities.
Theme: After feedback and research, it was clear our initial design was too sterile and disconnected, not representative of food or connection.
Interviews
10 interviews
30min-1.5hrs average time spent cooking
Simple, shorter instructions preferred
Visuals enhance learning and user experience (videos/images)
Rewards for task completion boost user incentive
Competitive Analysis
6 apps analyzed
0/6 recipe apps had a progress tracking system
5/6 apps had skill-level options
2/6 apps had recipe/lesson rating systems
Design Process
Ideation ⮕ Sketches + Low/Mid-Fidelity
I brainstormed different frames based on our data findings, aiming for a simple and welcoming appearance. The conceptualized layouts laid the groundwork for the final design.
High-Fidelity/Graphics
I spearheaded the design and prototyping of primary functionalities including the recipe overview, recipe lesson, and reviews system. With our research data and user story in mind, I aimed to construct a seamless and intuitive workflow for all user groups.
Usability Testing - Overview
Out of 6 usability tests, we discovered our flows were intuitive, however, user experience was inhibited by several accessibility issues:
Intuitiveness: Users could not view required ingredients after starting a recipe, only in the overview.
Visibility: Users skipped over recipe step checkboxes and info popups. Certain buttons were also not noticeable or difficult to press due to size.
Navigability: Certain recipes were not fully clickable. Recipes could also only be unsaved by navigated to individual recipe overview and clicking bookmark button.
Usability Testing - Changes
Recipe Page:
Enlarged checkboxes for visibility
Added tab to view ingredients in top right
Click-through tutorial added explaining basic recipe lesson functions and popups feature
Cookbook Page:
Individual unsave buttons scrapped, replaced with ‘Edit’ button and selection-to-remove functionality
Solutions
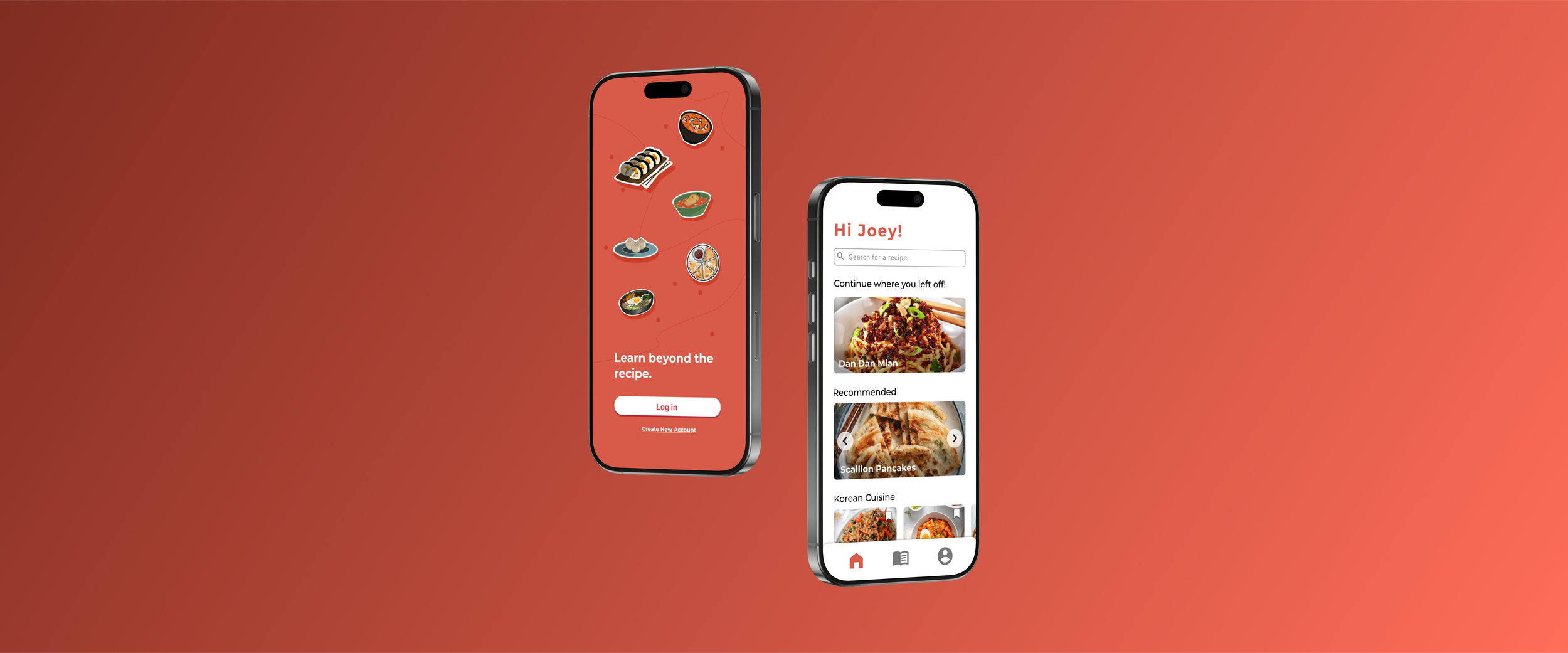
Color palette: We redefined our initial color palette, shifting from cooler to warmer colors.
Mascot/branding: Our macaroni mascot, Lini, was created to centralize our app’s food-related branding and promote a friendlier, relaxed atmosphere.
User research methods + results
Key Takeaways & Growth
Research, research, research: At first, our research results were revealed to be limited, inhibited by our initial target audience of students. Widening the scope of our user groups taught me how to adjust the research methods to our new needs.
Change: Due to our shift in target audience and overall design, I learned to adapt to our new perspectives, implementing the structural changes necessary to reflect our new mission.
New skills: Our rewards system demanded captivating graphics users could enjoy. This requirement taught me how to design and breathe life into graphics to fit a brand style.